Lo has visto mil veces, seguro: entras en una web, haces scroll y de repente el fondo parece moverse a una velocidad distinta que el contenido, creando un ligero efecto de profundidad y dejando ver partes que antes no veías. Se llama Parallax (en español paralaje) y es una tendencia cada vez más extendida en el mundo del diseño web.
Ante la caída en desuso de Flash y el auge del diseño plano, este recurso es muy útil para dotar a las web de cierto dinamismo y contrarrestar la planitud. Tampoco hay que olvidar que los dispositivos móviles fomentan la verticalidad del diseño web por lo que el efecto de Parallax es más que interesante para aportar valor al tedioso scroll y sorprender al usuario con algo que no se espera.
¿Qué es el Parallax?
Aunque parezca una tendencia muy actual (y de hecho lo es en el mundo del diseño web), el Parallax es en realidad un truco con mucha historia, inventado por Disney para dotar a sus películas de dibujos animados de una ligera tridimensionalidad, intentando lograr con ello un mayor realismo. El invento se bautizó como «cámara multiplano» y más tarde se adaptó al mundo de los videjuegos en 2D, como Moon Patrol (1982). En este video viejuno se explica perfectamente su funcionamiento:
Ideal para Storytelling
Una web con Parallax queda muy molona, pero en realidad no es conveniente usarlo por el simple hecho de seguir la tendencia. La presencia de este tipo de efectos puede ser tan sorprendente para el usuario como cansina, así que no te la juegues. Lo ideal es que aproveches este recurso estético como complemento narrativo, y lo cierto es que el Parallax es perfecto para landing pages, o webs que tengan algo muy concreto que contar en varios pasos. En estos casos, el efecto de profundidad y linealidad que proporcina el Parallax son perfectos para sumergir al usuario en la historia con una experiencia comunicativa mucho más divertida y cercana a otros medios como el videojuego o el cómic. Un ejemplo perfecto sería esta espectacular novela gráfica desarrollada para Peugeot.

¿Cómo se hace el efecto Parallax?
Un poquito de HTML5 de CSS3 es suficiente para crear la ilusión de profundidad que proporciona un Parallax. Si te gusta trastear con el código hay un montón de tutoriales online que están muy bien, como el de Pixel Acres o el de Tuts+.
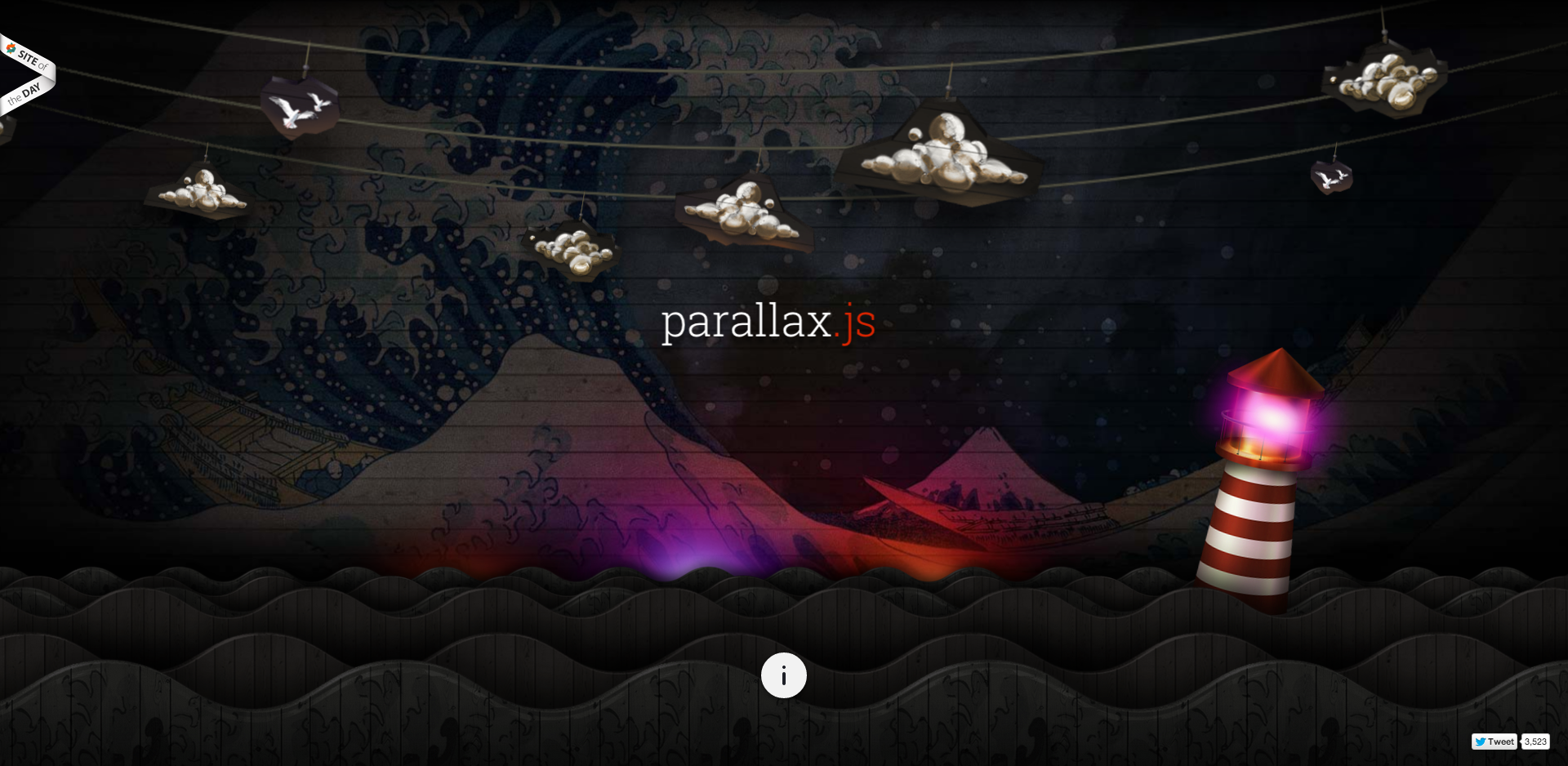
Pero si no quieres complicarte la vida, prueba Parallax.js, una práctica librería de javascript que además detecta la orientación de los dispositivos móviles a través del giroscopio y el acelerómetro, genial.
10 ejemplos muy chulos
Ahora toca aprender de los maestros, os dejamos con una recopilación de páginas con Parallax que seguro que terminan de convencerte, si aún tenías dudas, de lo que mola este efecto.
Numero10

Teapot-creation
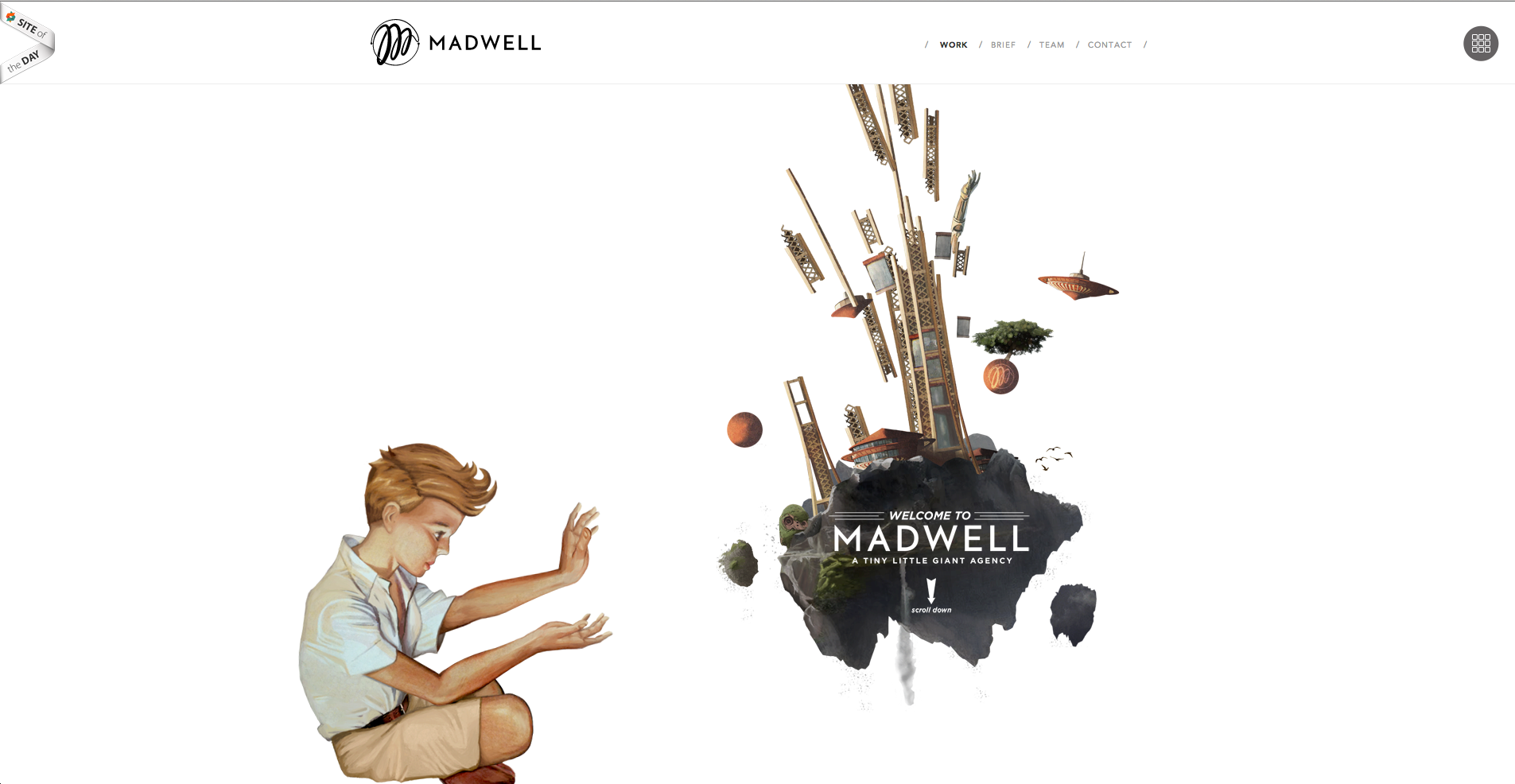
Madwell
Urban Walks

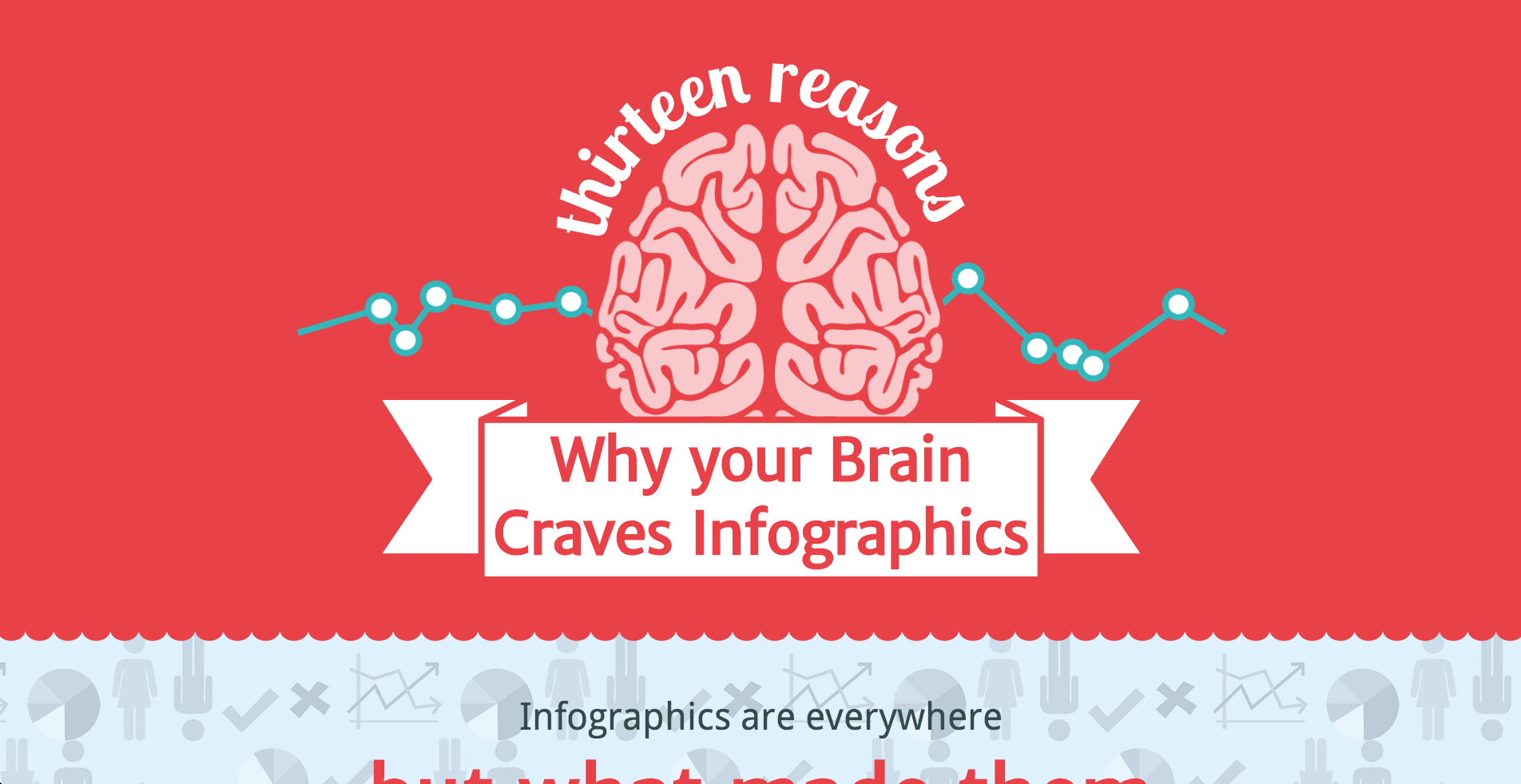
Why your Brain Craves Infographics
Pi´s epic life
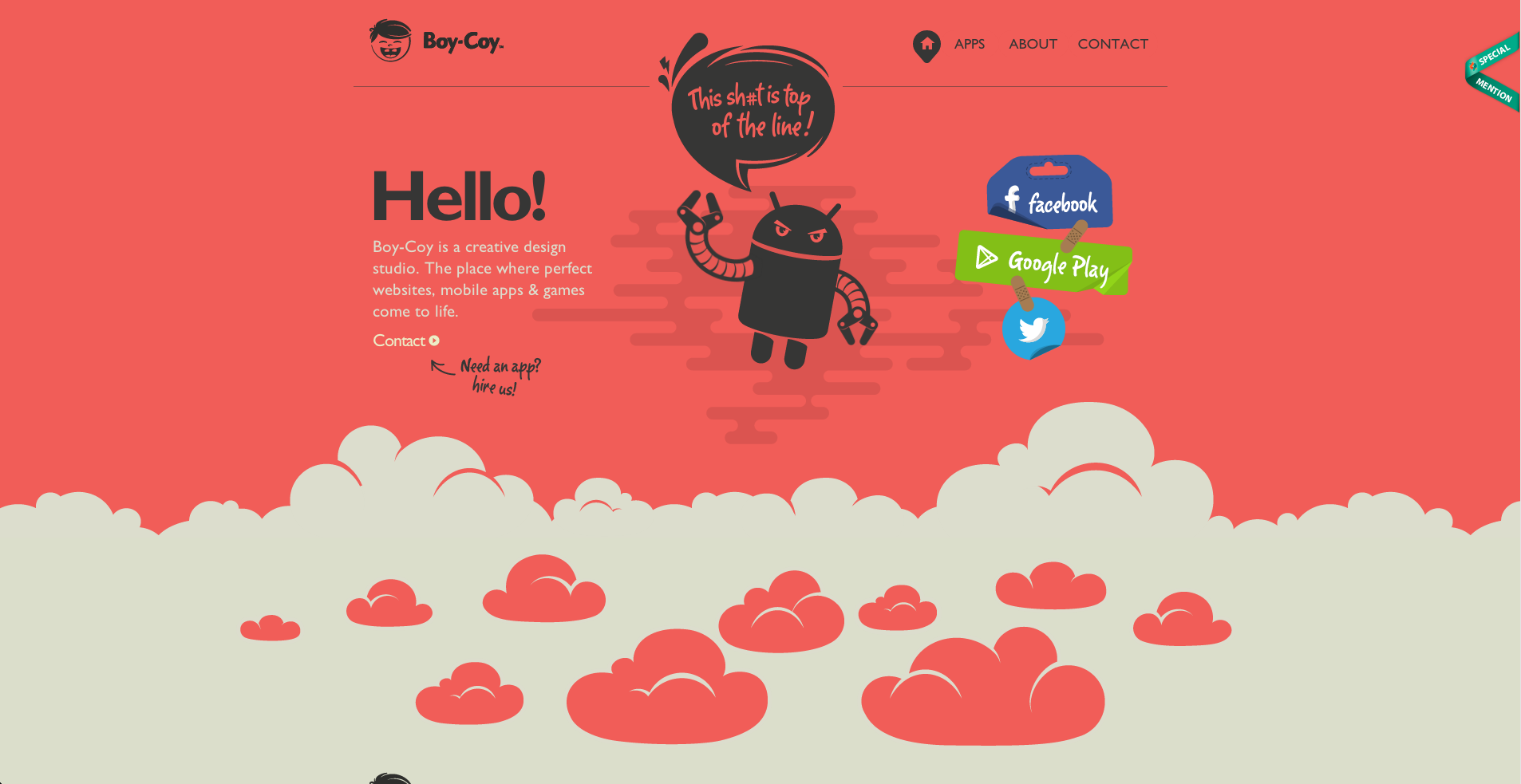
Boy-Coy
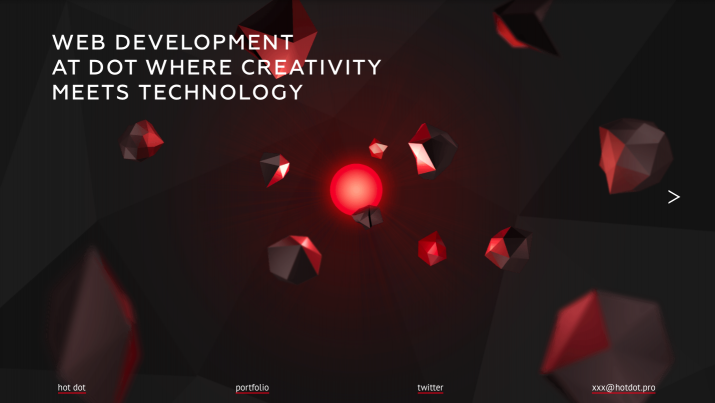
Hot Dot

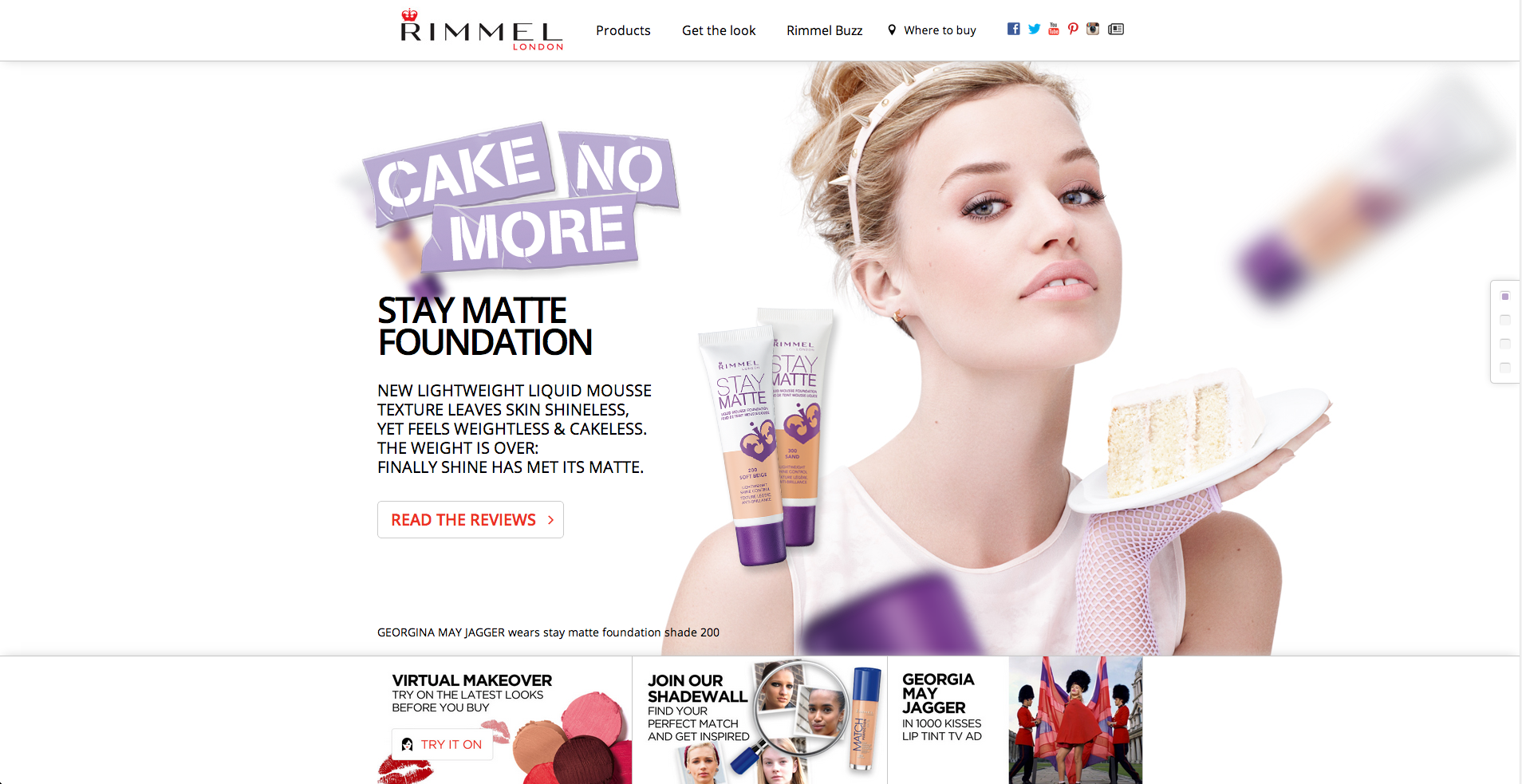
Rimmel London
Anton&Irene

Si quieres ver más pásate por esta sección de Awwwards
Y tú, ¿te animas a dar profundidad a tu web? Ya sabes, Parallax :)