Chrome se ha convertido en uno de los navegadores favoritos de los usuarios, entre otras cosas, por la versatilidad de funciones, muy útiles, que ofrece al usuario, entre ellas, las extensiones, cuya misión es facilitar la experiencia y la navegación al usuario y en el caso de diseñadores web y desarrolladores, nuestro trabajo.
A continuación voy a mostrarte algunas extensiones geniales que te serán muy útiles si eres diseñador.
1. Instant Wireframe

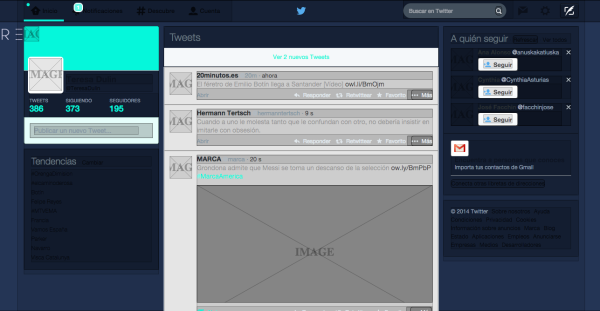
Con esta extensión de Chrome podrás ver el esqueleto más primitivo de cualquier web: sus wireframes. Puede resultarte útil si estás comenzando un proyecto web y necesitas fijarte en la estructura de otras ya existentes, saber dónde van colocados cada uno de sus elementos y cuál ha sido el resultado visual final de la composición.
2. Perfect Pixel
![]()
Si te obsesiona la perfección del pixel y tus proyectos web tienen que quedar exactamente igual que como lo diseñaste, Perfect pixel puede ser bastante útil para ti, sobre todo en las últimas fases de evaluación. Se trata de una herramienta que te permite comparar el diseño de tu web con el resultado del mismo en el navegador superponiendo tu diseño con una semi-transpariencia sobre el que ya está en el navegador. De esta forma puedes comprobar que no hay ni un solo pixel que no encaja con lo que esperabas.
3. Stylebot

Si quieres experimentar con las propiedades CSS en real time esta extensión te va gustar mucho. Te permite manipular la apariencia de cualquier web o bien a partir de funciones que ya vienen preestablecidas o escribiendo tu propio código. También puedes previsualizar e instalar estilos previamente creados por ti y compartirlos con otros diseñadores a través de la extensión hermana Stylebot Social.
4. Full Page Screen Capture

Captura una página web en tu navegador entera, no solo la parte visible de la ventana. Es fácil, solo tienes que hacer click en el icono de la extensión y automáticamente te abrirá una nueva ventana en el navegador con la captura de toda la página web que habías escogido.
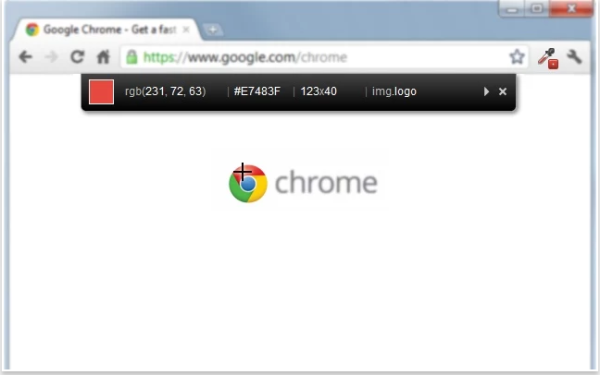
5. Colorzilla

Esta extensión viene muy bien para crear la paleta de color de una web a partir de un solo color de la misma así como si quieres hacer degradados pues te genera el código CSS del mismo de manera instantánea. Si necesitas saber el valor hexadecimal exacto de una web en concreto esta aplicación te lo resuelve al instante.
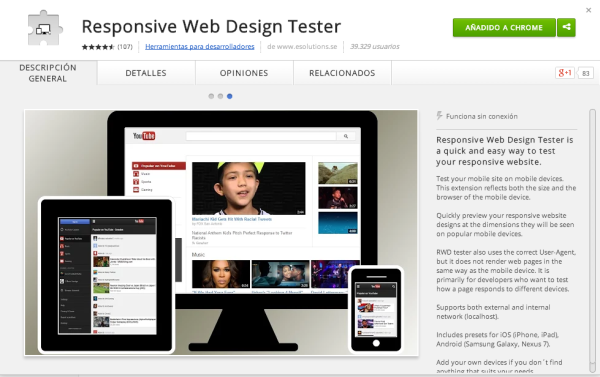
6. Responsive Web Design Tester

Con esta extensión de Chrome podrás comprobar si tu página web está bien adaptada a los diferentes tamaños de pantalla y dispositivos.
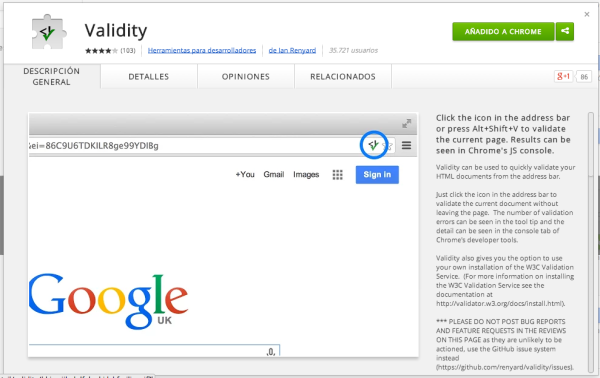
7. Validity

y si lo que quieres es validar tu sitio web esta extensión te va a gustar.
Cuando estés en la web que quieras validar presiona Alt+Shift+V a la vez que haces click en el icono de la extensión situado en la barra del navegador. Además te da la opción de instalar el servicio de validación del W3C.
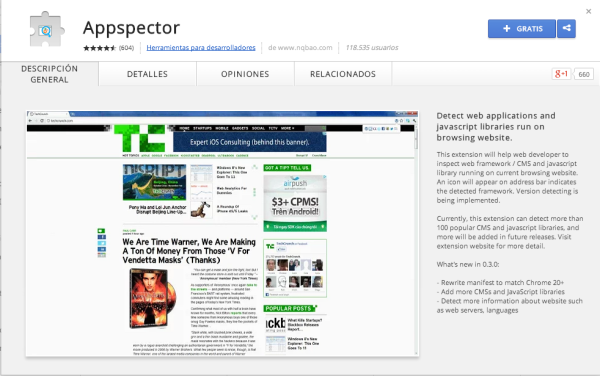
8. Appspector

Con esta extensión podrás detectar librerías de Java Script en tus sitios web preferidos y comprobar si funcionan correctamente.
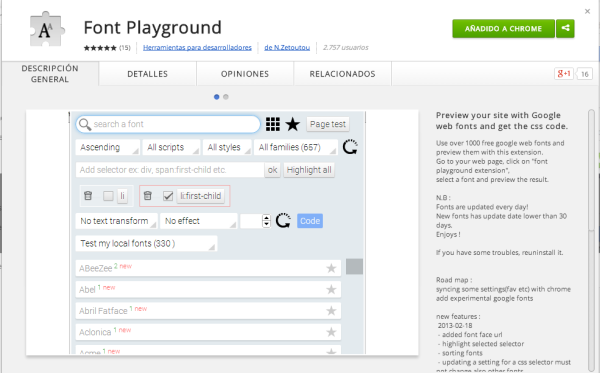
9. Font Playground

Si necesitas probar cómo quedaría una fuente de Google Fonts en tu web, Font Playground te permite seleccionar de entre las más de 10000 fuentes que Google Fonts posee y probarlas in situ en tu pantalla. Resulta hasta divertido ir cambiando la apariencia de las fuentes de tu web y ver cómo puede cambiar tanto tu mensaje escogiendo una u otra.
10. Web Developer

Desde la barra de tu menú podrás desplegar ciertas herramientas para desarrolladores basadas en la extensión de Firefox para desarrolladores. Una herramienta que los que estamos acostumbrados a Firefox, pero Google nos ha acabado convenciendo y nos hemos pasado a Chrome, vamos a reconocer como muy útil.
Cada vez son más las extensiones que nos ofrece Chrome y cada vez son más interesantes. Esperemos que Google nos siga sorprendiendo y pueda hacer otro recopilatorio más adelante con nuevas herramientas.
De momento si te ha quedado con ganas de conocer más extensiones te dejo con este otro post de extensiones de Chrome que siempre debes tener a mano.