Como siempre repetimos aquí, debemos acabar con la consideración general del diseño como un elemento meramente estético para comprender que en realidad se trata de una disciplina, sobre todo, funcional. El objetivo de una buena interfaz de usuario será siempre el correcto funcionamiento de la misma, su capacidad para cumplir con lo que promete y para ayudar al usuario a encontrar lo que está buscando. Como decía Steve Jobs:
«El diseño no es solo la apariencia, el diseño es cómo funciona».
Debemos tener presente que un 68% de los usuarios que abandonan una web lo hacen por que la experiencia de usuario está mal diseñada, es decir porque no funciona como debería o no tiene los elementos necesarios que el usuario espera. ¿Qué debe tener por tanto una buena interfaz de usuario?
SIMPLICIDAD
El tiempo de permanencia de los usuarios en tu blog es oro. No los confundas, facilítales la visita haciendo una web sencilla, clara y concisa. Crea una jerarquía, explica a tus usuarios lo que pueden hacer en tu web y ayúdales para que lo hagan lo más facilmente posible. En GoodUI nos dan algunos consejos para mejorar nuestra interfaz, destaco algunas:

- Junta las funcionalidades similares en vez de fragmentar.
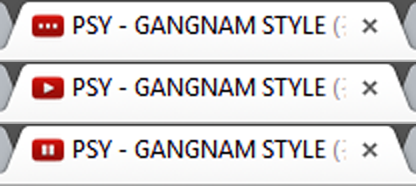
- Usa diferentes estilos para elementos cliclables y seleccionables.
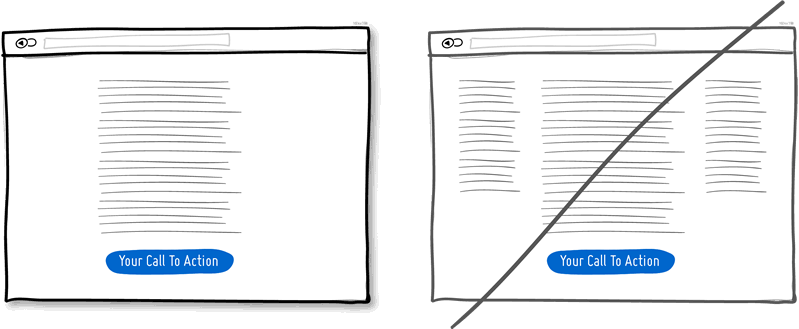
- Prueba a hacer una sola columna en vez de una web multicolumna.
- Intenta centrar tu objetivo en vez de apuntar a todos los targets.
EXPERIENCIA
Una vez tengas resulta la funcionalidad y la simplicidad, dales a tus usuarios «algo más», ese «plus» por el que te elegirían a ti frente a tus competidores. Crear una interfaz sencilla y útil es fundamental, pero también lo es ir más allá y hacer de ella una experiencia sensorial para tus usuarios, de manera que estos disfruten con su uso.
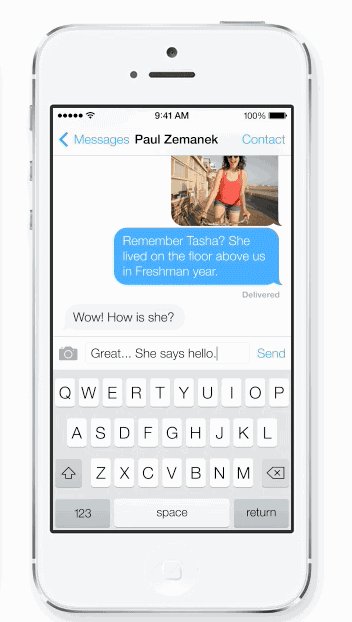
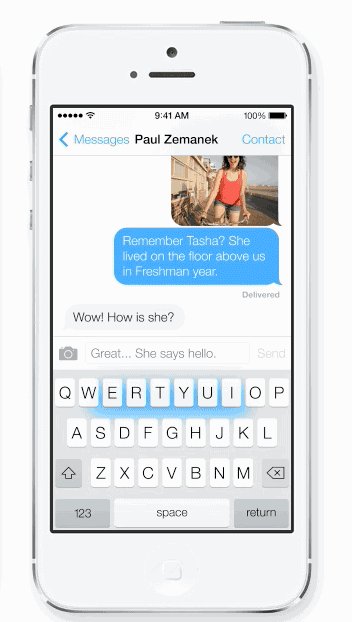
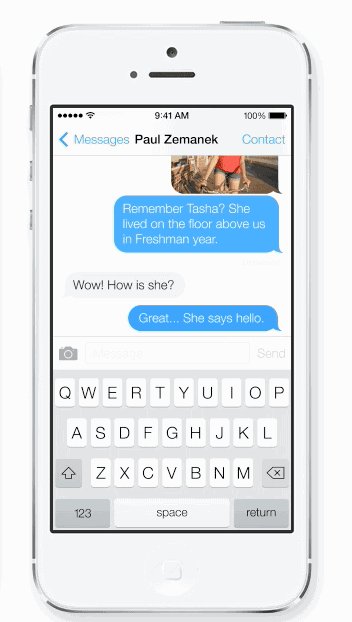
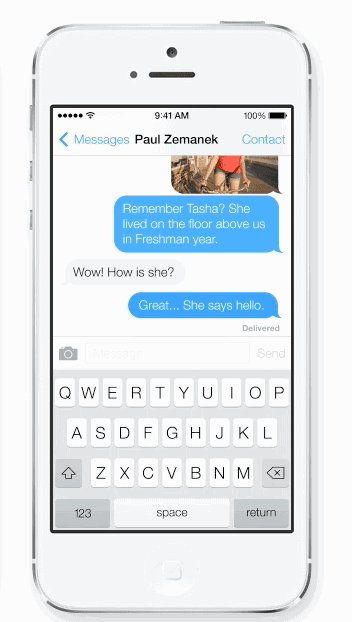
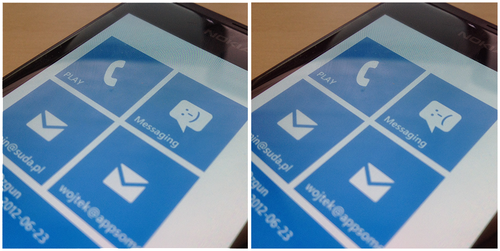
Una forma sencilla y efectiva de conseguir esta experiencia es mediante la animación de la interfaz de usuario, con muy poquito se puede conseguir ese efecto «Guau!» que todos buscamos. En Ui-animations nos muestran unos ejemplos de animaciones de interfaces muy bien conseguidas.



DETALLE
Casi como una extensión del punto anterior, está bien recordar lo que dijo Mies Van der Rohe:
«Dios está en los detalles».
En Little big design nos dan un montón de ejemplos de esos pequeños detalles que nos enamoran en una buena interfaz de usuario.





No te quedes en la superficie, se detallista, perfeccionista hasta el extremo, tus usuarios lo valorarán.