Hay muchos motivos por los que convertir los iconos de tu web en una sola fuente es una muy buena idea.
Una de ellas es que así conseguimos reducir drásticamente el peso, y por lo tanto acelerar el tiempo de carga de la web hasta un 14%.
Otra razón es la versatilidad que supone a la hora de desarrollar la web, ya que añadir un icono se reduce a introducir una simple línea de HTML y además te ofrece todas las ventajas de tratar ese icono como una fuente en CSS, pudiendo cambiar el tamaño o color en cualquier momento, sin tener que subir las imágenes por FTP una y otra vez.
Y por último, y quizás la razón más importante, por la sencillez a la hora de escalar los iconos, desde una pantalla móvil a una de 40 pulgadas sin perder resolución, ya que, en definitiva, estamos hablando de vectores y no imágenes rasterizadas como sería el caso de un png normal.
¿Cómo empezar?
- Lo primero que debes hacer es crear tus iconos en Illustrator, Sketch, Photoshop, o cualquier otro programa de edición vectorial.
- Asegúrate de que todos los trazos están expandidos (en Illustrator -> Objeto > Expandir) y que no hay máscaras ni efectos. Debe ser un objeto trazado simple y limpio.
- Exporta el icono como .SVG, un formato vectorial.
Iconvau nos permite descargarnos una plantilla para crear nuestros iconos aún más fácilmente.
¿Cómo convertirlos en fuente?
Hay muchas webs gratuitas que te permiten compilar tus iconos .SVG en un solo archivo con formato de fuente. Os recomendamos tres:
Iconvau
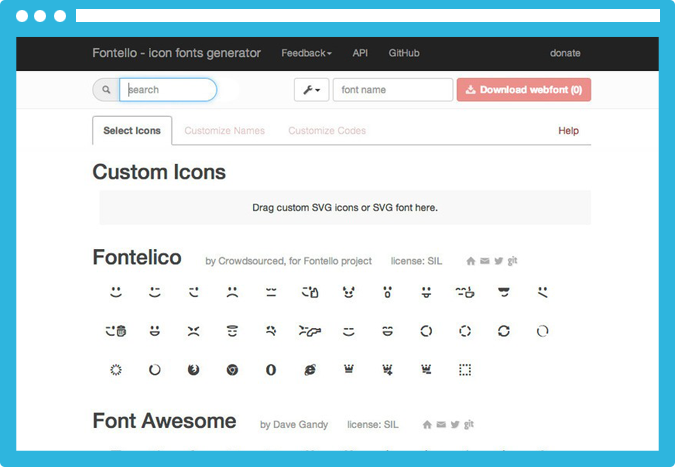
Fontello
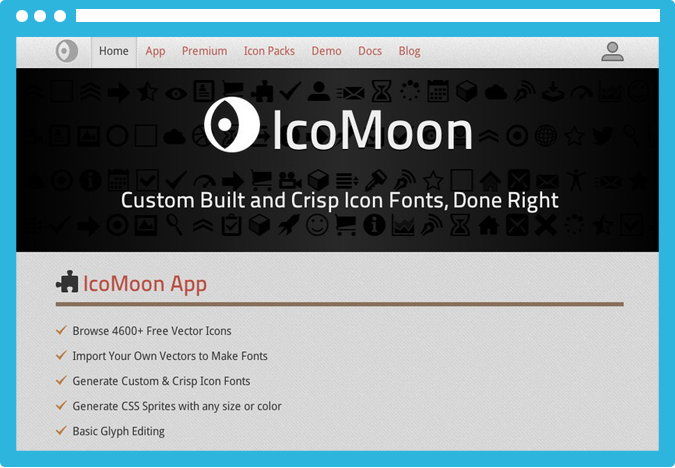
Icomoon
Básicamente las tres hacen lo mismo, te dejan subir tus propios iconos, o elegir entre un catálogo de iconos gratuitos propios, y descargarte el archivo con las fuentes y todos los materiales necesarios para instalarlas en tu web.
También puedes utilizar Glifo, un plugin de Photoshop que te permite hacer lo mismo que estas webs:
¿Cómo utilizar la fuente?
Tan sencillo como subir la fuente por FTP a una carpeta de tu web (intuiremos que a /fonts) y añadir a tu archivo CSS el siguiente código, similar al de cualquier otra tipografía:
@font-face {
font-family: '40df';
src:url('fonts/40df.eot');
src:url('fonts/40df.eot?#iefix') format('embedded-opentype'),
url('fonts/40df.woff') format('woff'),
url('fonts/40df.ttf') format('truetype'),
url('fonts/40df.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(Nota: debes cambiar la ruta y el nombre de los archivos por los tuyos)
¿Por qué hay diferentes formatos? Sencillamente por las incompatibilidades de los navegadores. Si os fijáis incluso se llama dos veces al mismo archivo .EOT, esto se debe a un problema con versiones antiguas de Internet Explorer. Por último se incluye un archivo .SVG, para dar soporte a iOS. Pero no te preocupes, el navegador del usuario tan solo descargará el primer formato compatible, por lo que incluir el resto no supone un exceso de peso.
Lo siguiente es añadir las clases para poder llamar individualmente a los iconos. En el archivo CSS incluiremos algo similar a esto:
.icon-twitter:before {
content: "\e000";
}
.icon-facebook:before {
content: "\e001";
}
.icon-dribbble:before {
content: "\e002";
}
Tranquilo, el archivo generado con cualquier compilador de los que hemos visto antes vendrá con un css en el que se incluyen todos estos códigos, tan solo tienes que copiarlos al CSS de tu web.
Llamar a tus iconos en HTML es tan sencillo como añadir en la página:
<span class="icon-twitter"></span> Twitter
(Recuerda incluir un espacio después de cerrar la etiqueta)
Puedes usar la etiqueta «span», o bien la etiqueta «i» o «em» ya que son etiquetas inline y no implican un salto de linea.
Por último, en caso de que quieras modificar un icono en concreto, usa CSS como harías con cualquier fuente normal:
a .icon-twitter {
color: #41b7d8;
}
a:hover .icon-twitter{
color: #005580;
size: 40px;
}
Estos son los colores corporativos de las principales redes sociales por si quieres usarlos en sus iconos correspondientes (via: gomakethings):
- Twitter: #41b7d8
- Facebook: #3b5997
- Google: #d64937
- LinkedIn: #0073b2
- Vimeo: #388fc5
- Flickr: #ff0084
- Pinterest: #cb2027
- Skype: #00aff0
- RSS: #e0812a
¡Y ya lo tienes! Ahora podrás modificar tus iconos con mucha más facilidad que antes y cambiar su tamaño sin perder resolución. Todo son ventajas.