Hacer una web responsive está de moda. Y como todas las modas, la mayor parte de gente lo hace sin saber exactamente porqué.
Las opciones para ofrecer nuestra web a los usuarios que nos visitan desde dispositivos móviles son varias: web móvil, app nativa y web responsive. Cada una tiene sus pros y sus contras y a priori, la que más fuerza está cogiendo es la web responsive por un tema sencillo: es la más barata y rápida. Y no por ello la más sencilla, que podría parecer que si.
Esta técnica ha modificado totalmente la forma en la que se diseña. Ha modificado el patrón. Ya no solo esta técnica sino que realmente el propio usuario y sus hábitos de navegación y consumo ha cambiado las reglas.
No me voy a meter demasiado en porque el diseño responsive es la mejor opción de todas que para mi están claras, sino que vamos a hablar de algunas cosas que debes saber y tener bien claras antes de decidirte por esta opción. Como ya explicamos en los consejos para mejorar el SEO móvil de tu web, el propio Google, recomienda el diseño responsive antes que crear una página web móvil completa. Los motivos son claros y los compartimos en su totalidad: la experiencia de usuario mejorará considerablemente, evitamos posibles problemas de contenido duplicado y le damos al usuario una imagen consistente.
Sin embargo, aunque Google lo recomiende, puede que tu web no tenga que tener un diseño responsive. Por ejemplo, si tienes una landing page y estás totalmente centrado en conversión, puede que necesites un diseño totalmente diferente en móvil y esta técnica por lo tanto no encaje ya que quieres mostrar otra información.
Algunos puntos que debes tener muy en cuenta antes de hacer tu web responsive.
Carga de página
Uno de los grandes problemas que nos encontramos cuando hacemos una auditoría es que en los diseños responsive no se diferencia a nivel de servidor la carga de elementos. Esto es un gran problema en la carga de página ya que al hacer la web responsive se cargan exactamente los mismos recursos que para tu web de escritorio.
Para solucionarlo, trata de utilizar librerías que te permitan hacer una carga de página condicional, evitando cargar recursos innecesarios cuando la gente te visita desde móvil.
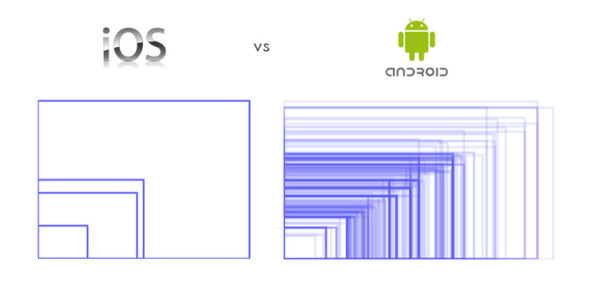
Ojo con los tamaños de pantalla
Hay que tener mucho cuidado a la hora de diseñar. Se recomienda diseñar con el patrón mobile-first para evitar tener problemas de adaptación con las pantallas y evitar sobrecargar la página de elementos inútiles. La gran cantidad de dispositivos y pantallas que existen en el mercado hace que tengamos que tener muy en cuenta tamaños de contenido fluidos y no estáticos para evitar que haya usuarios que no vean bien nuestro contenido.

Recomendado: Guía para el desarrollo web móvil (inglés)
Evita los efectos
Algunos de los efectos que usas en la web de escritorio no funcionarán en la web responsive. Esto es vital, ya que si no haces una comprobación multi dispositivo-plataforma puede que te encuentres que sorprendentemente el tiempo por visita desde móvil es extrañamente bajo. Esto pasa mucho, por ejemplo, cuando el «leer más» de una noticia aparece en el hover. El hover no existe en móvil por lo que el usuario no podrá continuar su visita.
No olvides medir, medir y medir continuamente para detectar posibles fugas y fallos de rendimiento en la navegación móvil.
Ten en cuenta todas estas cosas antes de lanzarte, así como el diseño responsive mejora la experiencia de usuario, como hemos visto, no siempre tiene que ser así.