Cuando utilizas un carrusel de imágenes o un slider en tu web, ¿sabes por qué lo haces?
La mayoría dirá (y no sin cierta razón) que es un estándar, y que en cierta manera el ser una convención lo convierte automáticamente en una buena elección, da igual la finalidad de la web o la temática. Así que os invito a llevar la contraria, no sigáis a la manada y a lo mainstream, sed unos hipsters del diseño web.
¿Qué dicen los expertos?
Los expertos que marcan estilo tienen una opinión muy clara: Este recurso no mola nada, está pasado de moda.
Hemos testeado las «ofertas rotativas» muchas veces y hemos descubierto que es una manera pobre de presentar el contenido de la home.
Chris Goward, Wider Funnel
Los sliders son absolutamente malévolos y deberían ser eliminados inmediatamente. Tim Ash, Site Tuners
Es cierto que un carrusel permite poner en una posición destacada un montón de información, alternándola en el tiempo, mostrar elementos muy visuales… pero Apple nos enseñó que el minimalismo mola, y todos sabemos que Apple es lo más. Hay muchas formas de atraer la curiosidad, y el movimiento y la sobredosis de información no siempre son la mejor herramienta.
Algunas opiniones más argumentadas sobre sliders:
En todas las pruebas que he hecho, los carruseles en la home son completamente inefectivos. En primer lugar, cualquier cosa más allá del primer vistazo tiene un enorme descenso en la interacción del visitante.En segundo, las posibilidades de que el carrusel muestre lo que el usuario está buscando son pequeñas. Así que en ese caso el carrusel se convierte en un banner muy grande que es ignorado automáticamente.
Test tras test, lo primero que hacen los usuarios cuando llegan a una página con un carrusel grande es hacer scroll hasta pasarlo y empezar a buscar por elementos que les acerquen a cumplir con su tarea.
Craig Kistler
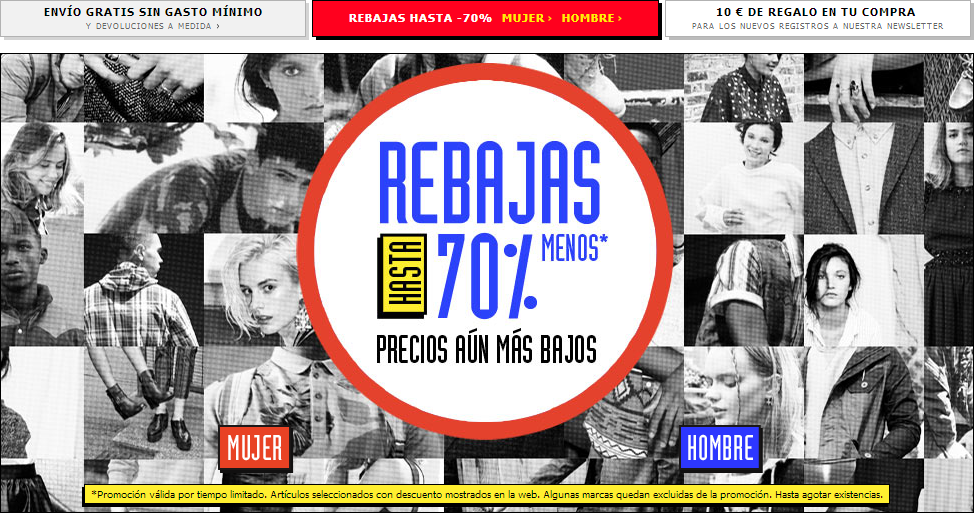
Si vemos el ejemplo de Asos, utiliza una única imagen principal con dos Calls to Action bien diferenciadas que llaman la atención al instante.

Las dos razones principales para no usar un carrusel:
- El movimiento atrae la mirada: Mucho antes de las gafas de pasta, el ser humano se especializó en detectar movimiento, como cazadores o presas naturales. En diseño web se traduce en que ese carrusel nos está llamando poderosamente la atención cada vez que se mueve (sin que implique que sigamos haciéndole caso una vez pare) y distrayéndonos del resto e elementos importantes de la página.
- Demasiados mensajes pierden el efecto: Un carrusel móvil puede ser interpretado como un banner, con lo que pasa a ser ignorado por el usuario. No lo hará de forma consciente, simplemente no lo verá. Además, en vez de centrarte en una propuesta de valor única, la divides en varias ofertas: Es menos probable que un usuario de tu página encuentre el contenido de valor en el carrusel de un vistazo. Por último, son frenéticos. Estás leyendo la información de uno salta al siguiente. En el peor de los casos no puedes ni retroceder.
Críticas desde la usabilidad:
La usabilidad siempre ha tenido algunos encontronazos con las cabeceras en movimiento. Eso es porque los diseñadores y gente de usabilidad en general suelen ser tipos cool a los que les gusta ir contra corriente.
Hay tres críticas principales contra el uso de este recurso desde la usabilidad:
- En primer lugar, favorece cometer errores graves de usabilidad, como seguir moviéndose tras la interacción del usuario, imposibilidad de detener la animación, un número demasiado elevado de slides, botones demasiado pequeños, etc.
- Delimita la cantidad de información que nos puede aportar. Al forzar transiciones, no puedes poner textos o imágenes que tarden más de un par de segundos en interpretarse
- Divides la propuesta de valor yobligas al usuario a hacer cosas. No se muestra toda la información de un vistazo, obligas al usuario a interactuar para descubrirla, o permanecer atento a un elemento fijo
Tenéis una buena lista de errores más comunes de usabilidad en slides en uxmovement.
¿Te gusta hacer webs bonitas, o webs que generen negocio?
Un carrusel puede tener sentido en una página. Que haya objeciones desde la usabilidad o desde la visión de negocio no quiere decir que si eres un diseñador gráfico y has hecho un slider espectacular, no quede fantástico en tu web porfolio. Pero si tu objetivo es la conversión, en la mayoría de los casos vas a obtener mejores resultados optando por una imagen estática.