Has abrazado el Inbound Marketing, tienes una estrategia de contenidos super potente… ¡Enhorabuena! Estás recorriendo un camino necesario, que muchos no verán hasta que sea demasiado tarde y se reduzca su ventana de oportunidad, y que te dará una ventaja importante sobre ellas.
A pesar de todo, aunque digamos que el contenido es el rey (o no), nunca hay que perder de vista los objetivos.
Cuando tienes contenido, y has logrado atraer y fidelizar a algunos usuarios, es el momento de dirigirlos hacia la consecución de los objetivos de tu estrategia online, y la mejor herramienta para conseguirlo son las llamadas a la acción.
1. El tamaño importa
Cuando hablamos de un CTA, el temaño importa mucho, sobre todo el del botón.

Igual que con el botón de comprar de un e-commerce, el CTA debe ser lo más grande posible en la medida que esto no dañe la coherencia con el resto de los elementos de la interfaz ni la experiencia estética.
Un botón grande es más fácil de ver, permite una mayor cantidad de texto presentado de forma más legible e invita a la acción.
2. Cuida el espacio en blanco
Si quieres que tu Call to Action de verdad destaque, dale cierto espacio. Si quieres llenarlo todo de elementos que llamen la atención, el efecto global será que el diseño esté sobrecargado y no tenga un foco claro.
Cuando hay varios elementos, el espacio en blanco nos permite identificarlos como items diferenciados, y destacar y relacionar puntos. Si un elemento que puede ayudar a que el usuario cumpla una acción determinada (por ejemplo, las ventajas de nuestro producto o servicio), el espacio en blanco entre el CTA y este elemento debe reducirse, para conseguir una asociación entre ambos. Del mismo modo, puedes aumentar el espacio en blanco si quieres distanciar dos elementos.
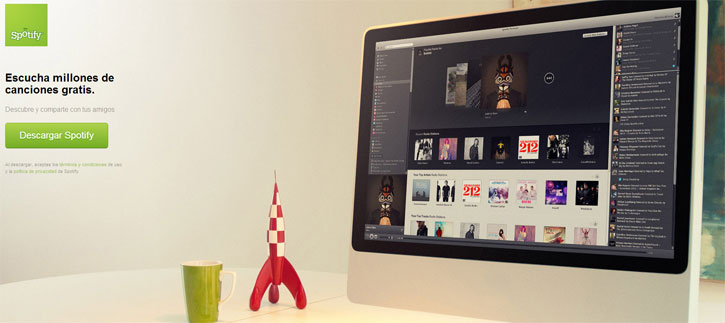
En el ejemplo de Spotify, se da una importancia enorme a la fotografía, que es un fondo sobre el que apenas hay elementos. La posición de la pantalla y el vacío de la izquierda en la imagen guían la mirada del usuario para que se centre en lo relevante: la descarga.

3. Colocación
Muchos estudios indican que los Call To Action funcionan mejor en la parte superior izquierda de la pantalla, por el orden de lectura occidental.
En mi opinión y experiencia, hemos acostumbrado al usuario a ciertos estándares, como que el botón de crear cuenta esté debajo de un formulario, por ello el usuario tenderá a buscar algo clickable en la parte inferior derecha de un formulario o una argumentación. Desde luego que esto depende totalmente del conjunto elecciones de diseño que tomemos y no es un factor fijo.
Muchos gurús de la analítica recomiendan variar la posición de los CTAs de vez en cuando para prevenir que el usuario se inmunice contra ellos.
Una cosa es segura: ponlos siempre en el Above The Fold, es decir, que no sea necesario hacer scroll.
4. Hazlo diferente

Si vas a ubicar un botón con el que el usuario tiene que interactuar, procura que destaque dentro de la composición.
Los dos elementos básicos para jugar en este campo son la forma y el color, aunque también puedes probar cambiando el tono del copy drásticamente, añadiendo una textura, etc.
Jugar con el contraste entre elementos nos permite destacar nuestra CTA y dirigir hacia ella la atención del usuario. En muchos casos se utiliza una paleta de colores de tonos muy similares reservando uno para CTAs y elementos a destacar, o se sombrea el fondo con la intención de que los elementos colocados sobre él destaquen.
En el ejemplo de SEOMOZ tenemos un gran botón naranja en contraste con un fondo azul, creando un contraste muy potente. El color y el tamaño de la tipografía también ayudan, obviamente.

Por ejemplo, tuenti ofrece unos botones de colores con un croma alto pero diferente color en contraste con un fondo muy oscuro: Los botones se ven a la perfección y se entiende claramente que proponen dos acciones diferentes.
5. Hazlo interactivo
Un punto básico de un botón es que debe parecer un botón.
Hemos acostumbrado a los usuarios a que los botones tienden a cambiar cuando situamos el ratón por encima, así que asegúrate de que el botón de tus CTAs funciona del mismo modo. No es necesario que adquiera un color totalmente diferente, sólo que el usuario perciba el cambio y entienda que puede hacer click (aunque ya fuese obvio).
6. Cuida el Copy
Captar la atención del usuario es vital, dirigir su mirada hacia los elementos que quieres destacar y restársela a aquellos menos relevantes para tu negocio es fundamental, pero que el cliente encuentre un texto que le invite a la acción es esencial para que la lleve a cabo.
Este punto resulta especialmente crítico cuando nuestra propuesta de valor no se basa en la compra o suscripción impulsiva, sino que requiere una valoración racional o existen frenos para llevar la acción a cabo.

Con un buen copy a veces el resto de los elementos se hacen innecesarios, como demuestran los chicos de rule of three, que son expertos en ello.
Al final, no te olvides de el resto de puntos básicos de la usabilidad: prueba, experimenta mejor más pronto que tarde, boceta, prueba con usuarios y ponte en su papel… y no dejes títere con cabeza.



