“Estudios revelan que el tráfico móvil supera al de escritorio”.
Parece que en los últimos años no hemos parado de ver titulares como este. Y no es de extrañar si miramos a nuestro alrededor. Incluso puede que tú estés leyendo esto desde el móvil.
Uno de los aspectos que hace imprescindible optimizar una web para móvil es que al hacer esto también estaremos optimizando su SEO. Google tiene en cuenta si una página está adaptada a móvil a la hora de mostrarla.
Esto no quiere decir que Google penalice una web por no estar adaptada, sino que es un factor que hace que posicione más arriba o más abajo.
En este post vamos a dar algunos consejos para tener una página web adaptada a móvil y que a la vez esté optimizada de cara a los buscadores.
Tener un diseño adaptado
Cuando la búsqueda se realiza desde móvil, la experiencia de usuario es un factor decisivo. No es de extrañar que Google muestre resultados diferentes dependiendo desde qué dispositivo se realice una búsqueda.
Google recomienda adaptar una web a móvil mediante el diseño responsive. De este modo el contenido se verá correctamente independientemente del tamaño de la pantalla donde se visualiza.
Sin embargo, es cierto que en ocasiones puede ser costoso adaptar una web a diseño responsive; por ello Google no va a dejar de lado a aquellas páginas que no puedan permitírselo.
El inconveniente de tener una versión móvil es que hay que contar con aspectos como el contenido duplicado, redirecciones, etiquetas alternate media, sitemap específicos, etc. Al fin y al cabo, es lo que conlleva tener una web independiente.
- Optimizar la navegación
Tener una navegación centrada en la experiencia de usuario es primordial para Google. El tamaño y el texto de los CTAs, que los botones de retroceder lleven a la página anterior y no a la home y que el diseño sea coherente en todo el site son aspectos importantes que deben tenerse en cuenta.
La velocidad de carga
Para Google es tan importante la velocidad de carga que en octubre de 2015 lanzó el proyecto AMP (Accelerate Mobile Pages). Consiste en un código HTML súper reducido que hace que las web funcionen más rápido cuando se accede a ellas desde un dispositivo móvil.
La velocidad de una web debe ser rápida si queremos mejorar la experiencia del usuario. Tuitea esto
Para comprobar cómo es de rápida la velocidad de carga de una web podemos hacerlo con la herramienta PageSpeed Insights de Google. Con ella podremos saber, en una escala de 1-100, cómo es de rápida la velocidad de un sitio web en móviles. Además nos dice qué aspectos debemos mejorar en función de sus prioridades.
Optimizar las imágenes
Uno de los aspectos a la hora de optimizar la velocidad de carga es el tamaño de las imágenes. Un tamaño reducido facilitará y acelerará el proceso de carga, tanto a los motores de búsqueda como a los usuarios.
Evitar redirecciones innecesarias
En el caso de tener que implementar redirecciones, intenta que todas ellas apunten directamente a la URL de destino. Cada redirección incrementa el tiempo de carga unos 0,6 segundos. Tener páginas con más de una redirección hará que la web cargue más lenta, tanto para el usuario como para los motores de búsqueda.
Un ejemplo
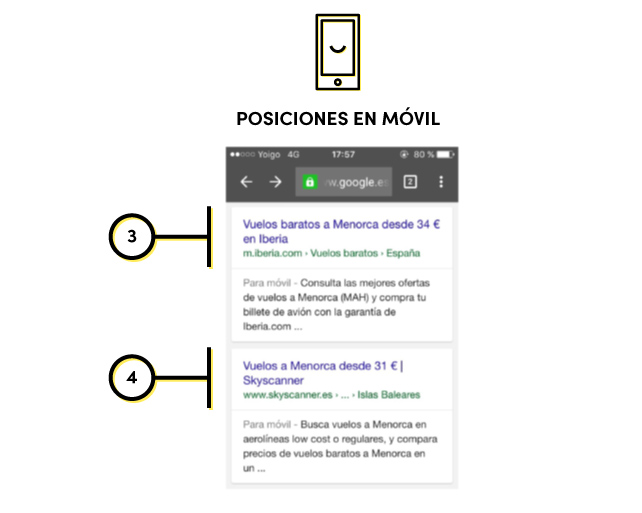
Realizamos la búsqueda en Google “vuelos a Menorca” en ventana de incógnito. Al mismo tiempo y desde el mismo perfil de usuario en Chrome tanto en móvil como en escritorio. Vemos los siguientes resultados:


Hay posiciones que varían en móvil frente a las de escritorio, como es el caso de Iberia y Skyscanner
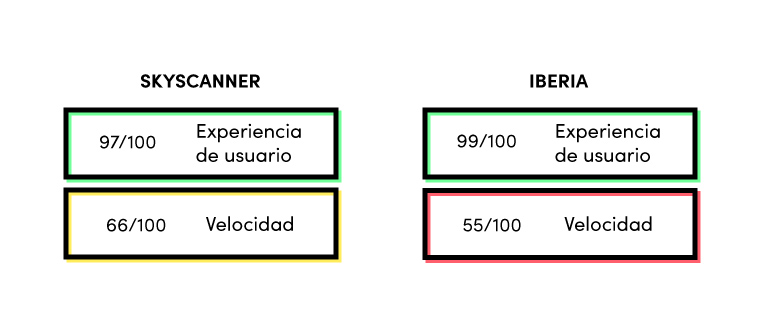
¿Por qué Iberia posiciona antes que Skyscanner en móvil y no en escritorio?
Analizamos la experiencia de usuario en móvil con la herramienta Speed Insight de Google y vemos que en móvil Iberia está más optimizada en cuanto a experiencia de usuario; sin embargo, para la velocidad de carga ocurre lo contrario.

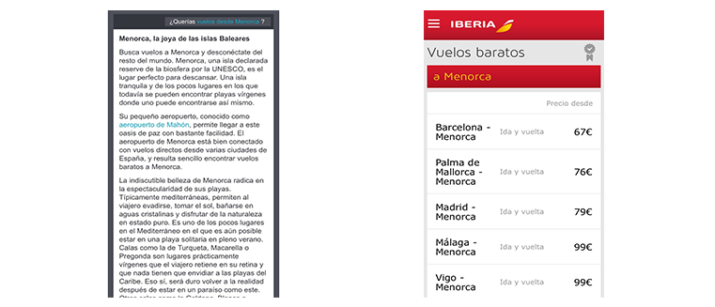
Ahora veamos el interior de ambas páginas:
Las dos webs están adaptadas a móvil: una en responsive (Skyscanner) y la otra en versión móvil (Iberia). Sin embargo, la versión móvil posiciona por encima del responsive. Esto corrobora lo que decíamos anteriormente: Google prefiere responsive pero no por ello va a ignorar las versiones móviles.

Sin embargo, hay un detalle que las diferencia y es el tipo de contenido. Iberia muestra directamente algunos resultados de viajes a Menorca y tiene el texto justo y necesario. Es decir, ataca mejor la intención del usuario que Skyscanner, el cual tiene un texto de casi 500 palabras que no es fácil de consumir desde móvil.
Quizás a Skyscanner le sirva tener un texto de 500 palabras en su página de vuelos a Menorca para posicionar mejor que Iberia en escritorio. Sin embargo para móvil no es así.
Conclusión
Las consecuencias de una mala experiencia en la navegación pueden ser decisivas a la hora de posicionar por encima o por debajo de la competencia.
Ya no sólo cobra importancia la calidad. También influye la manera en que se muestra el contenido según el dispositivo desde el que se navega. En fin, si se quiere optimizar para Google, se debe optimizar sobre todo para el usuario. Ya lo dice Google en sus directrices de SEO para móviles.